JavaScript a constamment évolué à travers le temps, et évolue encore. Et ce, grâce à ECMAScript (ES), la spécification qui le régit. Mais peut-être vous demandez-vous : que signifient les termes ES5, ES6, ES2016, ES2020, ou encore ESNext ? Et pourquoi ces termes sont-ils aussi importants pour les développeurs, notamment ceux qui utilisent TypeScript sur des projets modernes ? Dans ce guide FAQ exhaustif, nous allons décortiquer chaque version majeure d’ECMAScript depuis ES5 (2009) jusqu’à ES2024 (en détaillant sommairement chaque amélioration et ce qu'a apporté chacune d'elle, d'un point de vue pratique). Du reste, faisons un petit tour historique, avant de commencer !
En fait, l’histoire d'ECMAScript démarre en 1997 (avec ECMAScript 1), mais c’est ES5 qui a "stabilisé" le langage en 2009, suivi d'ES6 qui l'a révolutionné en 2015. Depuis, chaque année apporte son lot de nouvelles fonctionnalités (comme ES2016 à ES2024), enrichissant JavaScript et TypeScript. Du coup, que vous soyez un débutant curieux ou un habitué en soif d'apprendre, cet article vous offrira une vue d’ensemble claire et détaillée sur ces normes ES. J'y ajouterai, autant que possible, des petits exemples concrets en JavaScript ou TypeScript, afin de mettre montrer les apports de chaque version. Ça vous dit ? Alors plongez avec moi dans les évolutions de ECMAScript à travers le temps, sans plus attendre !
Remarque : certains se demanderont peut-être en quoi, en pratique, connaître toutes ces versions d'ECMAScript peut nous intéresser en TypeScript ? Eh bien… il faut les connaître afin de pouvoir bien configurer le fichier tsconfig.json (qui est le fichier de configuration du compilateur TypeScript "tsc", pour rappel). Donc ne croyez pas que c'est juste pour de la culture générale ici, hein !
ECMAScript : Qu’est-ce que c’est et pourquoi "ES" ?
ECMAScript est le standard qui définit JavaScript. Ce standard est maintenu par Ecma International (ECMA signifiant "European Computer Manufacturers Association", qui est en fait une organisation de standardisation dans le domaine de l'informatique).
Chaque "édition" est notée "ES…" (ES signifiant ECMA Script). C'est ainsi que sont apparues ES5 (pour la 5ème édition), ES6 pour 6ème, etc (chacune introduisant des fonctionnalités nouvelles, ou améliorant les précédentes). Depuis ES6 en 2015, les versions portent un "double nom", relatif à leur l’année de sortie (ES6 = ES2015, ES7 = ES2016, ES8 = 2017, etc) ; cela reflète d'ailleurs assez bien le rythme d’innovation soutenu d'Ecma International, je trouve !
Pour les développeurs TypeScript, comprendre ECMAScript est essentiel. Pourquoi ? Parce que TypeScript compile les fichiers .ts vers des cibles .js, selon une norme souhaitée/choisie (par exemple : compilation pour que le code soit compatible ES2020), et réécrit (transpilé) au besoin des fonctions et données, selon les fonctionnalités disponibles à l'époque de telle ou telle version.
À présent, pour que tout ça soit plus parlant, je vous propose d'explorer version après version, afin de parcourir "toute" l'histoire de Javascript, depuis ES5 !
ES5 (en 2009) : Les Fondations du JavaScript Moderne
Sorti en décembre 2009, ES5 a marqué un tournant pour Javascript, après plusieurs années de stagnation post-ES3 (1999). En effet, cela a permis d'avoir des apports clés considérables qui, encore de nos jours, restent incontournables. Je pense notamment aux :
- Méthodes de tableaux, que sont
map,filter,reduce, etforEach, qui ont introduit une programmation fonctionnelle (l'application de fonction sur des Array, pour être plus clair) - Mode strict, qui, avec son
use strict, permet d'éliminer tout un tas de comportements imprévisibles (comme les problèmes de variables non déclarées, etc) - Support JSON, à travers
JSON.parseetJSON.stringify, qui ont standardisé les échanges de données (je vous avais partagé récemment un exemple de JSON parse dans le projet de Mini Chat Bot, pour ceux que ça intéresse) - Accesseurs d’objets, comme
Object.defineProperty(qui permet par exemple d'ajouter ou de modifier une propriété d'un objet donné), et les getters/setters
Voici d'ailleurs un exemple écrit en TypeScript, compatible ES5 (là, illustrant un map sur un array) :
const nombres = [1, 2, 3];
const doubles = nombres.map(num => num * 2); // [2, 4, 6]Et encore aujourd'hui, ES5 reste une cible courante pour la rétrocompatibilité des projets JavaScript/TypeScript (enfin … surtout pour les environnements assez anciens, ou "vieux" navigateurs web !).
ES6 (ES2015) : La Révolution JavaScript
Publiée en juin 2015, la version ES6 (aussi nommée ES2015) de Javascript a été un tournant majeur, pour le JS/TS moderne. En effet, parmi les innovations apportées, on retrouve :
- Les mots clefs let et const, qui respectivement permettent de déclarer des variables et des constantes, et ce, avec une différence majeure par rapport à "l'ancien" mot clé
var: la portée des variables et constantes (ce qu'on appelle le "scope", en anglais). En effet,letetconstont une portée limitée à un bloc (un bout de code entouré d'accolades, si vous préférez), alors que la portée de "var" couvrait toute une fonction (voire l'ensemble du code, si mis en dehors d'une fonction, pour une atteinte globale) - Les fonctions fléchées (Arrow Functions, en anglais), qui permettent une syntaxe plus concise de l'écriture des fonctions (sans parler du
this"lexical", qui a permis de fixer "this" au moment de sa définition, afin d'assurer un comportement prévisible à l'exécution du code) - Les classes repensées, avec une nouvelle syntaxe, qui permettent de simplifier l'écriture de classes (même si c'est qu'une question d'apparence, techniquement parlant), afin d'avoir un code plus simple et plus clair, à l'image de bon nombre d'autres langages de programmation modernes
- Les modules, avec des
import/exportnatifs - Les promesses, pour une gestion asynchrone améliorée (avec des
Promise, pour remplacer la potentielle lourdeur d'écriture des callbacks) - Et les "template literals" qu'on peut mettre dans les chaînes de caractères entourées de backticks (cf. exemple ci-dessous)
Voici un exemple de code compatible ES6, écrit en TypeScript :
class Utilisateur {
constructor(public prenom: string) {}
saluer = () => `Salut, ${this.prenom} !`;
}
const utilisatrice = new Utilisateur("Isabelle");
console.log(utilisatrice.saluer()); // Retourne : "Salut, Isabelle !"Sans trop exagérer, on peut dire qu'ES6 a modernisé JavaScript, tout en influençant TypeScript (classes typées, modules, etc). En somme, toute une révolution ! Et tout un panel d'outils qui, de nos jours encore, sont le fondement de bon nombre de programmes modernes !
Remarque : bien que const permette de déclarer des constantes, et que leur valeur ne peut être changée, les propriétés/éléments internes peuvent quant à eux être modifié. C'est d'ailleurs ainsi qu'on déclare généralement les tableaux (const array), tout en pouvant en modifier le contenu !
ES2016 (ES6.1) : Petites mais Puissantes Améliorations
Sorti en 2016, l'ES2016 est une mise à jour légère, mais qui quand même, nous a livré deux pépites ! À savoir :
- Les Array.includes, pour vérifier la présence ou non d’un élément (complet) dans un tableau (array)
- Et l'exponentiation (si si, ce terme existe bien !), pour faire des calculs exponentiels avec une écriture courte
Pour vous illustrer ces deux nouveautés apportées par l'ES6.1, voici un exemple de code compatible ES2016 :
// Illustration Array.includes
const tableau = [145, 277, 301];
console.log(tableau.includes(277)); // true
console.log(tableau.includes(3)); // false
// Illustration exponentielles
console.log(2 ** 3); // 8
console.log(12 ** 2); // 144Historiquement, c'est la première fois qu'une version est publiée l'année suivant la précédente (ici ES2016 faisant suite à ES2015), marquant dès lors un rythme plus régulier dans les nouvelles publications de normes ES.
ES2017 (ES8) : L’Asynchrone à l’Honneur
Là encore, une avancée majeure dans l'évolution de Javascript/TypeScript avec l'ES2017, qui a introduit :
- Les mots clefs async et await, pour une syntaxe claire des fonctions asynchrones (bien que ce soit qu'un habillage des
Promise, apportées par l'ES6) - Les méthodes Object.entries et Object.values, pour respectivement créer un tableau de clef/valeur et un tableau de valeurs, à partir d'un objet donné ; à noter que
Object.keysexistait déjà, car il avait été introduit dans l'ES5.1 en 2011 (pour info, cette méthode permettait de créer un tableau à partir des clefs/propriétés d'un objet)
Pour illustrer un peu cet ES8, voici un exemple de code TypeScript compatible ES2017 (illustrant un async/await) :
async function fetchData(): Promise<string> {
const response = await fetch("https://api.example.com");
return response.text();
}Rien de mieux pour faire de belles API REST, depuis lors 😉
ES2018 (ES9) : Promesses et Régex
Une nouvelle année démarre… une nouvelle version ECMAScript arrive ! Et en 2018, c'est le tour d'ES9, avec son lot de nouveautés ! D'ailleurs, les voici :
- Les Rest/Spread pour les objets, ce qui permet de faire de la copie de contenu d'objet, partiel ou complet, car permettant la modification de valeur de propriété au même moment (à noter que le Rest/Spread pour les tableaux existait déjà, car introduit par ES6)
- Le Promise.finally(), qui permet d’exécuter un bloc de code une fois qu’une
Promiseest terminée, et ce, qu’elle soit résolue (succès) ou rejetée (échec) - Le "lookbehind" et les groupes nommés pour les expressions régulières (regex), qui respectivement permettent de vérifier qu’un motif est précédé (ou non) d’un autre motif spécifique, et, de donner un nom à un groupe de capture dans une RegExp, au lieu de se fier à leur position numérique (ex.
$1,$2)
Un exemple de code illustrant les rest/spread de l'ES2018 :
const monObjet = { a: 1, b: 2 };
const maPremiereCopie = { ... monObjet }; // Simple copie de l'objet
// ce qui donne : { a: 1, b: 2 }
const maSecondeCopie = { z: 17, ...maPremiereCopie, toto: 50 }; // Ajout de 2 propriétés/valeurs ici,
// ce qui donne : { z: 17, a: 1, b: 2, toto: 50 }
const maTroisiemeCopie = { ...maSecondeCopie, b: -6 }; // Modification d'une valeur de propriété donné,
// ce qui donne : { z: 17, a: 1, b: -6, toto: 50 }Et un autre exemple, montrant le lookbehind, dans une expression régulière (RegExp) :
// Exemple de "Lookbehind"
const regex = /(?<=€)\d+/;
const str = "Le prix est de €50 ou $45";
console.log(str.match(regex)); // Résultat : ["50"]ES2019 (ES10) : Stabilité et Utilitaires
Comme vous l'aurez compris, qui dit nouvelle année, dit nouvelle norme ! Et c'est au tour d'ES10, parue en 2019, avec plusieurs nouveautés intéressantes, telles que :
- Les méthodes Array.flat et Array.flatMap, pour respectivement aplatir des tableaux, et combiner un
map()avec aplatissement de tableau - Le "Optional Binding" pour le catch des structures try/catch, afin de pouvoir se passer de paramètre (variable error) au niveau du catch, si on souhaite se passer de cette info (ce qui permet de simplifier le code, lorsqu'on n'a pas besoin de traiter l'erreur en détail)
Voici un exemple d'aplatissement de tableau en TypeScript (Array.flat), à la sauce ES2019 !
// Exemple de tableau imbriqué (nested array, en anglais)
const nestedArray: (number | number[])[] = [1, [2, 3], [4, [5, 6]]];
// Avec aplatissement d'un seul niveau
const flatOneLevel: number[] = nestedArray.flat();
console.log(flatOneLevel); // [1, 2, 3, 4, [5, 6]]
// Avec aplatissement de 2 niveaux (le nbre dans flat permet de définir cela)
const flatTwoLevels: number[] = nestedArray.flat(2);
console.log(flatTwoLevels); // [1, 2, 3, 4, 5, 6]Idem, mais pour une profondeur "infinie" (là c'est de … l'aplatissement total !) :
const deeplyNested: any[] = [1, [2, [3, [4]]]];
const fullyFlat: number[] = deeplyNested.flat(Infinity);
console.log(fullyFlat); // [1, 2, 3, 4]Et un exemple de flatMap bien utile, dans certains cas !
interface Utilisateur {
prenom: string;
loisirs: string[];
}
const utilisateurs: Utilisateur[] = [
{ prenom: "Alice", loisirs: ["lecture", "jeux"] },
{ prenom: "Bob", loisirs: ["sport", "musique"] }
];
// Extraire tous les loisirs dans un seul tableau
const tousLesLoisirs: string[] = utilisateurs.flatMap((user: Utilisateur) => user.loisirs);
console.log(tousLesLoisirs); // ["lecture", "jeux", "sport", "musique"]ES2020 (ES11) : Des Outils Modernes
ECMAScript 2020 (ES11) apporte trois fonctionnalités majeures, qui sont :
- L'Optional Chaining (opérateur
?.), qui permet d’accéder aux propriétés ou méthodes d’un objet, sans provoquer d’erreur si jamais une partie de la chaîne ainsi constituée estnullouundefined; en fait, cela permet de "court-circuiter" le système de gestion d'erreur, afin de pouvoir retourner un simple "undefined" au lieu de lever une exception - Le Nullish Coalescing (opérateur
??), qui permet de fournir une valeur par défaut à une variable, uniquement si la valeur placée à sa gauche estnullouundefined(en fait, c'est une version "améliorée" de l'opérateur||pour mettre une valeur par défaut, qui lui pouvait retourner une fausse réponse, dans certains cas) - Le nouveau type primitif BigInt, qui permet de représenter des entiers très très grands (repérable avec la lettre "n" placée à la fin du nombre concerné). Le type TypeScript associé s'écrit "bigint" (en minuscule), tandis que le constructeur s'écrit "BitInt" (qu'il ne faut pas mixer avec le type number, au passage, car même si tous deux représentent des nombres, ils ne sont pas de même type, donc pas mélangeables !)
Histoire de s'amuser un peu, voici un exemple mêlant Optional chaining, Nullish coalescing, et Bigint, selon la norme ES2020 :
interface Data {
value?: { count?: number };
}
const data: Data | null = { value: null };
const count: bigint = BigInt(data?.value?.count ?? 100);
console.log(count); // 100nEn clair :
?.évite une erreur si value ou count est absent (dans l'expressiondata?.value?.count, j'entends)??donne la valeur 100 par défaut, si count estnullouundefined(là en l'occurence, dans l'exemple, c'est "null")- et
BigInt()convertit cette valeur numérique (de typenumber, donc) au typebigint(100 → 100n, ici)
ES2021 (ES12) : Chaînes et Promesses
L'ES12, publié en 2021, nous apporte lui-aussi des nouveautés très intéressantes, comme :
- Le String.replaceAll(), pour remplacer toutes les occurrences d'un motif donné par un autre (contrairement à String.replace, qui ne s'occupait que de la première occurrence trouvée)
- Le Promise.any(), pour gérer plusieurs promesses en parallèle, et exécuter du code dès la première promesse résolue parmi toutes (résolue avec succès, j'entends)
Un petit exemple de replaceAll appliqué à un string, selon cette norme ES12 :
const texte = "Euh... bonjour bonjour !!";
console.log(texte.replaceAll("bonjour", "salut")); // Retourne "Euh... salut salut !!"Et un exemple de Promise.any() en TypeScript, selon ES2021 (qui illustre bien la prise en compte unique de la plus rapide des résolutions) :
const promise1 = new Promise<string>((resolve) => setTimeout(() => resolve("Promesse 1"), 2000));
const promise2 = new Promise<string>((resolve) => setTimeout(() => resolve("Promesse 2"), 500));
const promise3 = new Promise<string>((resolve) => setTimeout(() => resolve("Promesse 3"), 1000));
Promise.any([promise1, promise2, promise3])
.then((result: string) => console.log(result)) // "Promesse 2" (après 500ms)
.catch((error) => console.log(error));ES2022 (ES13) : Classes et Top-Level Await
ES2022 apporte également des nouveautés intéressantes, avec :
Les champs privés (avec l'opérateur #) dans les classes, qui contrairement au mot clef "private" de TypeScript permettent ici d'avoir une "véritable confidentialité", en ce sens où celle-ci reste bien présente une fois le code compilé (ce qui n'est pas le cas avec le mot clé TypeScriptprivate)- Le top-level await (la possibilité d'utiliser await au plus haut niveau, en dehors d'une fonction async), qui permet d’utiliser le mot-clé
awaitdirectement au niveau supérieur d’un module JavaScript (c’est-à-dire en dehors de toute fonctionasync), mais ce, à condition que ce module soit chargé comme un module ESM (ECMAScript Module)
Exemple de classe avec un champ privé à l'intérieur, selon cette norme ES13 :
class MyClass {
#secret = 42;
getSecret() { return this.#secret; }
}Et un exemple de top-level await, selon l'ES2022, dans un module :
// Imaginons que nous ayons un premier fichier, nommé "data.mjs"
// (qui récupère les données météo à la latitude 45° / longitude 45°)
const response = await fetch(
"https://api.open-meteo.com/v1/forecast?latitude=45&longitude=45"
);
const data = await response.json();
export { data };
// Et un deuxième fichier, nommé index.js, qui va récupérer et afficher ces infos
import { data } from "./data.mjs";
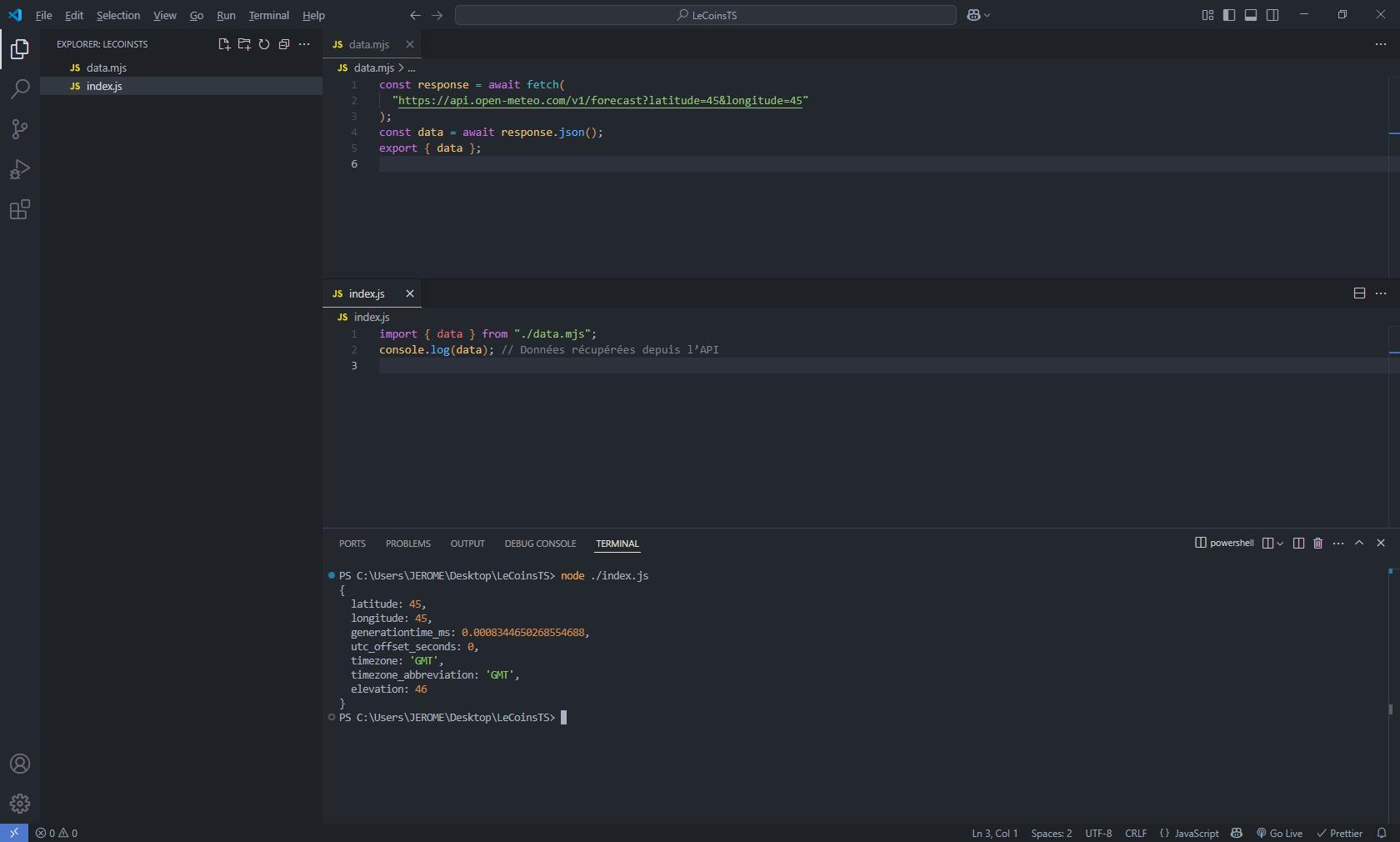
console.log(data); // Données récupérées depuis l’APIIci, notre programme (index.js) récupère de manière synchrone les données retournées par le fichier data.mjs, grâce aux await placés dans ce dernier (car la fonction fetch et la méthode json sont asynchrones, pour rappel). Voici ce que ça donne sous VS Code, si j'exécute ce bout de code :

À dire que tout cela n'était pas possible avant l'arrivée d'ES2020, et que maintenant on ne pourrait plus s'en passer 😉
ES2023 (ES14) : Méthodes de Tableaux
Nouvelle année… nouvelle norme ! Et cette fois-ci, c'est au tour d'ES14, parue en 2023, avec de belles nouveautés, dont :
- Les méthodes Array.findLast() et Array.findLastIndex(), permettant de rechercher des éléments en partant de la fin d'un tableau, au lieu de partir du début, comme c'est le cas avec find() et findIndex()
- Les méthodes Array.toReversed() et Array.toSorted(), offrant des versions non mutantes de reverse() et sort() ; en clair, ces nouvelles méthodes créent une copie du tableau avant d'effectuer une inversion ou un tri, ce qui permet de ne pas modifier/altérer le tableau original
Pour mieux comprendre tout cela, voici un exemple de code ES14 montrant comment utiliser findLast et findLastIndex :
const couleurs: string[] = ["rouge", "bleu", "orange", "vert", "bleu", "jaune"];
// findLast : pour trouver le dernier élément commençant par la lettre "b"
const derniereCouleurCommencantParB: string | undefined = couleurs.findLast((couleur) => couleur.charAt(0) === "b");
console.log(derniereCouleurCommencantParB); // Retourne : "bleu"
// findLastIndex : pour trouver l'index du dernier élément commençant par la lettre "b"
const indexDerniereCouleurCommencantParB: number = couleurs.findLastIndex((couleur) => couleur.charAt(0) === "b");
console.log(indexDerniereCouleurCommencantParB); // Retourne : 4 (ce qui est bien l'index du dernier "bleu" du tableau)Et un exemple de code compatible ES2023, illustrant comment toReversed et toSorted fonctionnent :
// Précédentes méthodes javascript (reverse et sort), impactant la source
const tableauOriginal: number[] = [17, 12, 31, 4, 55, 99]
const tableauRenverse = tableauOriginal.reverse()
const tableauTrie = tableauOriginal.sort((a, b) => a - b)
console.log(tableauOriginal) // Retourne : [4, 12, 17, 31, 55, 99] <---- tableau original perdu, lors du reverse()
console.log(tableauRenverse) // Retourne : [4, 12, 17, 31, 55, 99] <---- tableau renversé perdu, lors du sort()
console.log(tableauTrie) // Retourne : [4, 12, 17, 31, 55, 99]
// Nouvelles méthodes javascript (toReversed et toSorted), n'impactant pas la source
const nouveauTableauOriginal: number[] = [17, 12, 31, 4, 55, 99]
const nouveauTableauRenverse = nouveauTableauOriginal.toReversed()
const nouveauTableauTrie = nouveauTableauOriginal.toSorted((a, b) => a - b)
console.log(nouveauTableauOriginal) // Retourne : [17, 12, 31, 4, 55, 99] <---- tableau original préservé, même après le toReversed()
console.log(nouveauTableauRenverse) // Retourne : [99, 55, 4, 31, 12, 17] <---- tableau renversé préservé, même après le toSorted()
console.log(nouveauTableauTrie) // Retourne : [4, 12, 17, 31, 55, 99]Ici, vous remarquez comment les "anciennes méthodes javascript" (toujours disponibles, bien entendu) impactent le tableau source sur lequel elles sont appliquées ; et vous remarquez également comment les "nouvelles méthodes javascript" permettent de travailler sur des copies de tableau original, sans altérer l'original à l'appel des méthodes toReversed to toSorted. Sympa, non ?
ES2024 (ES15) : Nouveautés Récentes
Dans ECMAScript 2024 (ES15), deux fonctionnalités notables sont mises en avant : Object.groupBy() et la Temporal API (qui est encore en proposition mais largement discutée et implémentée dans certains environnements).
Alors, concernant Object.groupBy(), il s'agit d'une nouvelle méthode statique introduite dans l'ES15, permettant de grouper les éléments d’un tableau dans un objet, en utilisant une clé générée par une fonction de rappel (ce qu'on appelle un callback, donc). Chaque clé devient ainsi une propriété de l’objet, et sa valeur est un tableau contenant les éléments correspondants.
Mais dit ainsi, je suppose que c'est pas très parlant ! Alors voici un exemple TypeScript selon la norme ES2024, illustrant le fonctionnement de "Object.groupBy()" :
interface Fruit {
nom: string;
quantite: number;
}
const fruits: Fruit[] = [
{ nom: "pomme", quantite: 10 },
{ nom: "banane", quantite: 20 },
{ nom: "cerise", quantite: 10 }
];
// Grouper par quantité
const groupeParQuantite: Partial<Record<string, Fruit[]>> = Object.groupBy(fruits, fruit => fruit.quantite);
console.log(groupeParQuantite);
// Résultat :
// {
// "10": [
// { "nom": "pomme", "quantite": 10 },
// { "nom": "cerise", "quantite": 10 }
// ],
// "20": [
// { "nom": "banane", "quantite": 20 }
// ]
// }Ensuite, concernant la Temporal API, il faut savoir que c'est une proposition pour remplacer l’objet Date natif de JavaScript, qui est notoirement imparfait (ex. mois commençant à 0, gestion des fuseaux horaires limitée, etc). Au moment où j'écris ces lignes (avril 2025), cette proposition a atteint le stade 4 (finalisé), et commence à être implémentée dans les moteurs JavaScript modernes (comme V8 dans Chrome/Node.js). Ceci, afin d'offrir une API moderne, immutable, et robuste, pour manipuler les dates, heures, fuseaux horaires, et calendriers non grégoriens.
Les principaux objets de Temporal sont :
Temporal.Now, pour un accès aux valeurs actuellesTemporal.PlainDate, pour avoir une date sans heure ni fuseauTemporal.PlainTime, pour avoir une heure sans date ni fuseauTemporal.ZonedDateTime, pour avoir une date et une heure, avec fuseau horaire
Un exemple de code Temporal, selon la norme ES2024, théorique (car non testable sur tous les navigateurs/espaces de dev non expérimentaux) :
// Date simple
const date: Temporal.PlainDate = Temporal.PlainDate.from("2024-04-08");
console.log(date.toString()); // "2024-04-08"
console.log(date.year); // 2024
console.log(date.month); // 4
console.log(date.day); // 8
// Heure actuelle avec fuseau
const now: Temporal.ZonedDateTime = Temporal.Now.zonedDateTimeISO("Europe/Paris");
console.log(now.toString()); // ex. "2024-04-08T17:53:00+02:00[Europe/Paris]"
// Calcul de différence
const birthDate: Temporal.PlainDate = Temporal.PlainDate.from("1990-01-01");
const age: number = Temporal.Now.plainDateISO().since(birthDate).years;
console.log(age); // 34 (en 2024)Important : La Temporal API a été finalisée dans ECMAScript 2024 (ES15), mais son implémentation dans les moteurs JavaScript (comme V8 dans Node.js ou les navigateurs) est encore en cours de déploiement, en 2025. Il faut donc être patient, si cela ne fonctionne pas encore 🙂
ESNext : L’Avenir en Marche !
À l'heure où j'écris ces lignes, ESNext regroupe des propositions (stages 0-4), telles que l'opérateur pipeline |> et les Record et Tuple visant à introduire de nouvelles structures de données immuables en JavaScript : les Records (objets immuables), et les Tuples (tableaux immuables).
Pour l'instant, je ne peux pas vous en dire plus, comme tout cela reste plus ou moins hypothétique ; reste à suivre tout cela de près, et voir leur évolution à travers le temps !
Tableau comparatif : ES5 à ES2024
Histoire de faire une petite synthèse de tout ce que nous avons vu au-dessus, voici un tableau comparatif allant de ES5 à ES2024 :
| Fonctionnalité | ES5 (2009) | ES6 (2015) | ES2016 | ES2017 | ES2018 | ES2019 | ES2020 | ES2021 | ES2022 | ES2023 | ES2024 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Déclaration de variables | var | let, const | - | - | - | - | - | - | - | - | - |
| Fonctions | function | Arrow functions | - | async/await | - | - | - | - | - | - | - |
| Gestion asynchrone | Callbacks | Promises | - | async/await | Promise.finally | - | Promise.allSettled | Promise.any | Top-level await | - | - |
| Modules | Non | import/export | - | - | - | - | - | - | Top-level await | - | - |
| Manipulation des tableaux | map, filter, reduce | - | includes | - | - | flat, flatMap | - | - | - | findLast, toReversed | - |
| Manipulation des objets | Object.defineProperty | - | - | Object.entries/values | Rest/Spread | - | Optional Chaining, Nullish Coalescing | - | Champs privés (#) | - | Object.groupBy |
| Chaînes de caractères | - | Template Literals | - | - | - | - | - | replaceAll | - | - | - |
| Nombres | - | - | Exponentiation (**) | - | - | - | BigInt | - | - | - | - |
Du reste, je vous conseille la visite des sites suivants, si vous souhaitez plus d'infos :
- https://compat-table.github.io/compat-table/es2016plus/ pour voir la table de compatibilité de ES2016 à aujourd'hui (hors ESNext)
- https://compat-table.github.io/compat-table/es6/ pour voir la prise en charge d'ES6
- et https://caniuse.com/ pour voir le détail de telle ou telle feature, de tel ou tel ES, et ses compatibilités avec tel ou tel navigateur web
Voilà ! J’espère que ce guide vous a aidé à mieux comprendre ECMAScript pour vos projets TypeScript ! Si c’est le cas, n'hésitez pas à soutenir LeCoinTS, via le lien ci-dessous ! Cela me permettra de garder ce site 100% gratuit, et sans publicité aucune 🙂
Merci à vous, et à bientôt !
Jérôme.
JEROME
Passionné par tout ce qui touche à la programmation informatique en TypeScript, sans toutefois en être expert, j'ai à coeur de vous partager ici, peu à peu, tout ce que j'ai appris, découvert, réalisé, et testé jusqu'à présent ! En espérant que tout cela puisse vous servir, ainsi qu'au plus grand nombre de francophones possible !
(*) Mis à jour le 04/05/2025



